The internet has become an integral part of our daily lives, from shopping online to completing job responsibilities to communicating with loved ones.
Companies in this technologically-advanced world need to remember this. A website isn't enough to keep up with the competition and remain relevant. You must focus on user experience while designing your website. A good user experience design means it is easy to use, user-friendly and accessible.
How do you know if you're on the right path to building a website that will have the power to provide the ultimate customer experience?
Here's where the website's speed testing comes into play.
Before making it live for the public, testing your website's speed will help you understand your users' needs, find issues that need improvement, and ultimately gain a competitive edge.
In this post, we'll go over the fundamentals of website speed testing. This process should begin long before a website goes live and continue indefinitely as the site expands and evolves in response to new features, user feedback, or technological developments.
But before moving ahead, let's understand some of the most crucial things you must know about website speed testing.
What is Website Speed?
Website speed is the amount of time it takes between the browser's request for a website until the browser completes processing and rendering the content. This is based on an average of multiple page speeds — page speed, or page load time, refers to how long it takes for the elements like text and images on a page to fully load.
These days, website visitors are often turned off by even the slightest delay — in fact, research has shown that a one-second delay reduces customer satisfaction by 16%.
Importance of Website Speed

When you or your business launch a website, you want people to take an action, whether it's about reading your content, purchasing your products, using your mobile app, visiting your physical location, or just forming a favourable impression of your business. There is a direct correlation between website speed and user satisfaction; if your page takes too long, users will leave before it finishes loading.
Every second counts and you can think of site speed as a sliding scale where the quicker sites get the greatest advantages. As per the latest data from WebsiteBuilderExpert, "1 in 4 visitors would abandon a website that takes more than 4 seconds to load, while nearly 50% of users don't revisit poorly performing websites."
Even a one-second delay in loading time may significantly affect how well a website performs. Here are the top three reasons why website speed matters.
High Speed Ensure an Impressive User Experience
Fundamentally, excellent UX design is about making things as easy and enjoyable as possible for the site's users. A good user experience depends on two main things:
- Provide information that is useful to site visitors.
- Quickly provide it to them
For this reason, you should prioritize making sure your website loads quickly. They are seeking something specific when they visit your website. You should focus on providing all the important information to your visitors as soon as possible.
You know you've made a mistake when site visitors get frustrated or confused. And a sluggish website is one of the most irritating things.
Speed Affects Conversions
Don't forget that Google will punish slow-loading websites with lower rankings. Most importantly, if pages take too long to display, customers or visitors won't bother returning and could leave altogether. Because of this, you risk losing clients and money.
A fast website is crucial for any company hoping to compete successfully online. A great first impression is made with clients and retained with the aid of a fast-loading website. Therefore, every web developer and tester must prioritize ensuring pages load quickly.
Website Speed Affects Your Google Rank
Google has made it clear that the company's core value for its online offerings is speed. Former web spam chief Matt Cutts has publicly said that Google rewards faster websites.
Moreover, Google has clarified that site owners must not sacrifice quality or relevance for page speed. To get high Google rankings, it is essential that web page optimization results in significantly reduced page load times. After all, increased organic traffic is crucial for the success of any organization.
What Are the Main Factors that Affect Your Website Speed?
Web Hosting
The time it takes for a website to load for users depends largely on the web host and the server it is housed on. There will be a noticeable delay for everyone if the server cannot accommodate more users. The most cost-effective option for many low-traffic sites is shared hosting, but this is not the case for everyone.
Virtual private servers (VPSs) provide the cost-effectiveness of shared hosting with the flexibility of dedicated hosting, making them an option for more substantial websites. Social media giants like Facebook and Twitter need "dedicated hosting," where theirs is the only website housed on the server, and they have full administrative access to all its resources. To handle the number of visitors, a site of that magnitude requires many servers.
File Types and Sizes
The longer a page takes to load in a browser, the higher the file sizes and the more files it has to load. Even while faster connections allow bigger files to be loaded in a shorter amount of time, optimizing your files as much as possible before uploading them is still recommended. To maintain the smallest feasible file sizes, you may minify your code and optimize picture types and sizes.
Browser caching
In a nutshell, caching is the temporary storage of data in memory for improved speed. Web apps may cache frequently-used data in memory for faster access.
The information stored in RAM is like a "snapshot" of the whole website, ready to be sent instantly whenever someone makes a request. Using browser caching effectively can greatly increase your site's performance.
Poor Coding Standards
Poor coding methods and standards are the next main factors affecting your website's performance and speed. Adding unneeded blocks of code may significantly slow down a website, so the development team has to be careful.
To improve your website's load time, you can wish to remove unnecessary or dead code as well as line breaks and spaces from your code. If you choose to avoid manual code cleaning in favour of automated solutions, you may do it using a variety of available tools.
Plugins
WordPress powers more than 30–25% of all websites on the internet. To a large extent, the usage of plugins is to blame for the slow loading times of WordPress sites.
If you're not tech-savvy, plugins may greatly simplify your life. However, too many plugins might slow down your website. Using subpar plugins is another common cause of a sluggish website. There are varying capabilities available depending on the plugin.
Website Speed Testing Best Practices
Configure Website's Typical Issues
Most websites that load slowly have problems with images, plugins/themes, hosting, redirection, JavaScript rendering, or huge files (CSS, JS, etc.).
Prioritize these elements to improve site speed:
- Web hosting. Typically, people overlook this. If your hosting is subpar, it won't matter how much you optimize your site; you'll still just see slower speeds. In this case, you should always use cloud or dedicated servers. You will be at slower speeds only. So go for cloud or dedicated servers always.
- Caching. Using cached material rather than new data from the server may significantly speed up page loads. Server caching (such as Varnish or Redis) and browser caching may speed up load times for static resources.
- Image optimization. It is common for images to account for 30–90% of a website's total size; therefore, increasing their compression ratio will improve page load times. Before uploading images to your site, you may reduce their file sizes using free plugins available in the WordPress plugin repository or with several free online image compression tools.
- CDN. By storing the website's resources on servers all around the globe, a CDN (Content Delivery Network) may assist sites in drastically decreasing page load times. Besides boosting speeds, a CDN can aid in site security, DDOS assaults, and the redundancy and availability of material.
You can also enable preconnect, prefetch, preload, minify resources (CSS, JS, HTML), set up HTTP/2, get rid of render-blocking JavaScript, and so on to speed up your site.
Choose the Right Test Tool
There are a variety of speed testing tools available online, and you should choose the one that is tailored to the specific sort of test you want to do.
Here are some of the best and most often used tools:
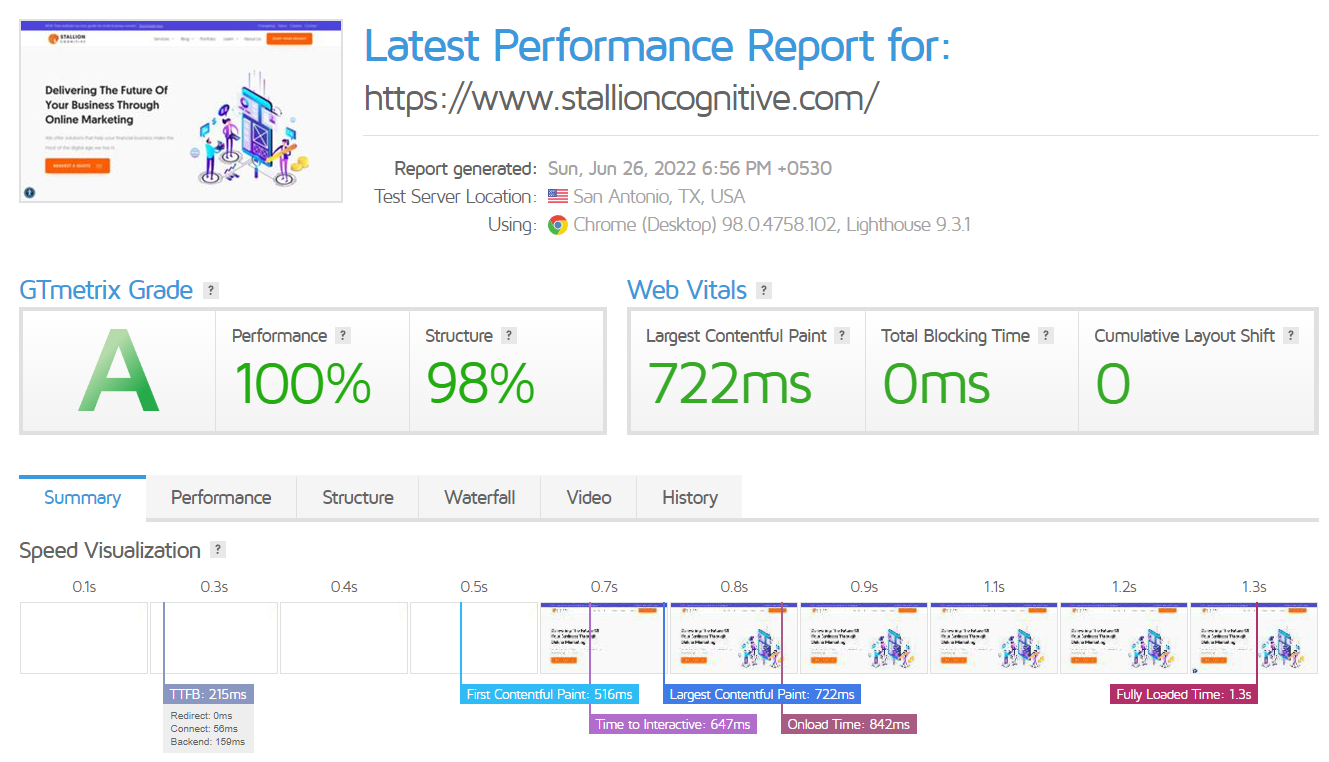
- GTmetrix - is a versatile programme with an intuitive user interface. You'll need to sign up for a free account to use the customization features. However, using the free version is no longer any way to test on mobile devices.
- WebPageTest – the most flexible speed testing app available. Excellent for trying out many possibilities. The UI, though, is showing its age. MachMetrics can be used to do daily automated testing.
- Google PageSpeed Insights – consisting of both Lighthouse's synthetic test data and Google's real-world results
- Lighthouse - is a freely available online performance analysis tool. Lighthouse is the foundation for Google's PageSpeed Insights, and it can be executed directly from Chrome's developer tools or web.dev.
- Pingdom Tools – Unfortunately, there aren't many ways to customize Pingdom Tools' free version. However, it has a well-thought-out user interface. As mentioned above, it also includes a premium Real User Monitoring service.
- Uptrends – is a tool that is both functional and attractive, with support for all relevant settings.
- Fast or Slow – is a fantastic tool for evaluating worldwide load times from Wordfence. The system performs 18 distinct test cases from across the world in a single test.
You can utilize whichever method works best for you; there's no need to restrict yourself to just one. WebPageTest, for instance, is very adaptable for testing in a single area. At the same time, Fast or Slow is ideal for getting an instantaneous feel for how your site's load speeds compare in different regions.
Choose the Right Test Location
The tester's actual location might impact results from a speed test. It would be best if you chose a testing ground that is geographically near to your eventual consumers because of this.
Running testing from various places can provide a more accurate view of your site's worldwide load speeds if you're trying to attract users from all over the globe.
Run Tests for Different Devices and Browsers
The visitor's device might have a significant impact on performance. A JavaScript-heavy website, for instance, may load significantly more slowly on low-powered smartphones than on a powerful desktop computer because of the reduced processing speed of the former.
That's why it's important to test not just one but numerous gadgets. Whether you want to examine if there are any discrepancies across browsers, you may also run tests in numerous browsers at once.
Pay Attention To Test Connection Speed
Your site visitors probably won't all have the same Internet connection speed. Some may use blazing-fast connections, while others may do so with 3G or 4G speeds.
Some testing software, like Pingdom, does all tests on an uncapped, high-speed connection. WebPageTest and GTmetrix are two such programmes that provide realistic testing conditions by allowing you to choose a throttled connection.
Pingdom may report that your site is "appearing" to load quicker than it really does. However, a throttled connection that simulates customers' actual speeds is necessary if you wish to reliably analyze their experiences:
Run multiple tests
You should perform the tests many times if you want the fastest possible speeds from your website. This will help you establish a cache. When a website speed test is done for the first time after it has been configured, it is possible that the material has not yet been cached on the web server, making the site look sluggish.
Due to the potential for measurement noise in the tools, the values returned by the tests will fluctuate frequently. Don't get stuck on these numbers; start digging if your site takes more than 20 seconds to load. Unless the delay is much longer than that, you should be alright.
Website speed testing tools allow you to see whether the site loads quickly across different desktop and mobile browsers.
Conclusion
Website load times significantly impact how many visitors and how many of them become paying customers.
Keep your site as quickly as possible to please both users and Google since people seldom wait more than a few seconds.
If you want reliable results from your speed tests, you should optimize your site first and then perform the tests again from the same place.
The true value can't be measured by the average of all these instruments' evaluations but rather by how the product performs in the hands of actual users.
Remember, the faster your website is, the more conversion you may make. If you want to know more about website speed testing and its best practices, get in touch with us today.


