An essential component of making websites accessible is providing alternative text for images. Users using screen readers can understand the page's visual content. It includes people who are blind or have low vision in the discussion.
Adding alt-text to your images is a breeze if you're acquainted with a content management system. However, it is not always easy to know how to create a genuinely helpful description.
Today, nearly 38% of Google's search engine results pages already use images, which is expected to rise. That implies that, despite your best SEO practices, you may neglect an opportunity to attract free, targeted visitors: the images on your website. If you want to capitalize on this stream of visitors, how do you do it? Image alt text.
Therefore, let's go through some best practices so you can confidently create your next image description and make your content more accessible and search engine friendly.
What Is Alt Text?
Alt text, also known as alt tags and alt descriptions, is the textual replacement for an image on a web page. This content aids search engines in crawling and ranking your website and helps screen-reading programs explain photos to visually challenged viewers.
It looks like this: <img alt="text alternative">
Whether or not your company engages in search engine optimization, improving the picture alt text on your website is a certain way to wow site visitors.
Why Alt-Text Is Important For Accessibility
It's possible that some of your website's visitors won't be able to see the images. Web page processing tools like screen readers and text-to-speech software are used by certain disabled, visually impaired, and blind users.
In the absence of alternative text, screen readers will read "Image" or, depending on the device, the file name. Alt text should be included for each image that is either essential to the page's content or adds context to the reading experience. In such cases, they won't be able to get to that data.
Good search engine optimization (SEO) is another advantage of well-written alt text.
When pictures on a web page do not load, the alt-text will be shown instead. Users in locations with a sluggish internet connection may also have their picture loading disabled.

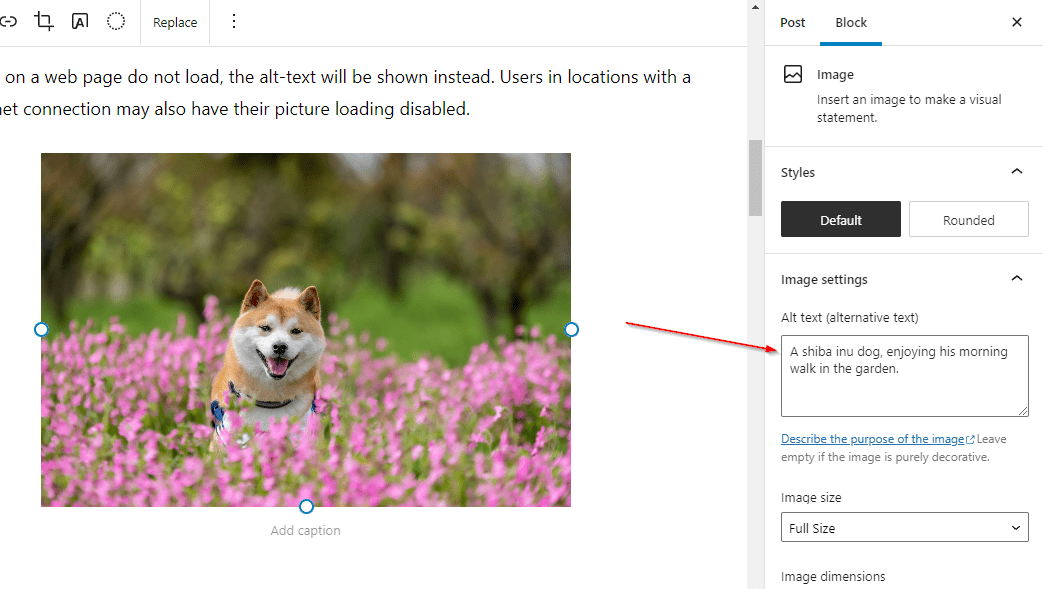
An example of bad alt-text for this image would be "dog." A good alt-text for this image could be "A shiba inu dog, enjoying his morning walk in the garden."
Where to Find Alt Text
Well, there are three most sought-after ways to check if an image has alt text:
- First, right-click the image on the page to see its alt text.
- Select "Inspect HTML" from the drop-down option that opens. Select "Inspect" in Chrome or Firefox. Edge's "Inspect Element" option is where you'll want to look.
- The next step is for an HTML viewing window to pop up. Try to find the "alt=" element in the HTML code.
How Do You Add Alt Text in WordPress?

- Log in to your WordPress website. When you're logged in, you will be in your 'Dashboard'.
- Open the post or page to edit the content.
- Click on the Image block to open the Image settings in the Block tab of the sidebar.
- Add the alt text and the title attribute.
- Click 'Update'.
How Alt Text Affects SEO
Google employs alt text as one of several ranking variables. Although not as crucial as a header or title tag, it is nevertheless important. After all, this is just another chance to promote your site with the help of pertinent keywords.
According to Google, "by putting additional information to pictures, results may become considerably more helpful," which can bring in more high-quality visitors.
To determine an image's context, Google employs a combination of computer vision algorithms and the page's content, in addition to the alt text.
However, while optimizing your images for search engine rankings, don't overlook accessibility. The first concern should be making the image description accessible; if you can add pertinent keywords, do so. And you should never overuse keywords in your alt text. (Google will figure it out; they don't like it when people overuse keywords.)
Image Alt Text Best Practices
Ultimately, images' alt text must be descriptive and relevant to the page's content. Some tips for creating compelling picture alt text:
Be specific and succinct
Try to use as few words as possible. Does it make a difference what color the thing is? Do you think it makes a difference if the weather is in the background? Does it make a difference what color someone's hair is? Content creators must choose whether or not this data enhances or weakens their argument.

A bad alt-text description for this image would be "my food." Depending on the webpage's context, a useful alt-tag could be "enjoying my favorite Sunday brunch McDonald's burger and french fries."
Describe information, not aesthetics
Be as detailed as possible in your description of the picture. Focus on both the main topic and the larger setting of the shot.
Think about the function of the image
Usually, some purpose motivates content writers to include visuals in websites. Think about it: why am I mentioning this? Just what am I attempting to say by adding it? If I omit this explanation, what key details and nuance would I be missing?
Use normal punctuation
Using standard punctuation, such as commas and periods, may improve readability for screen reader users (and the end user).
Never start with "Image of …" or "Picture of …"
Both humans and computers can tell at a glance whether they are reading actual alt text or not.
How annoying it would be to use a screen reader on a website with plenty of images and read the text: "Image of the theatre" or "Image of the front of the house area." Images of the external signs, the ticket office staff, the theatre, and the stage... arrrrgh!
Labeling the image as a headshot, drawing, graphic, or screen capture might help provide context for the viewer.
Don't include copyright information or photo credits
Adding the photographer's name, creative commons licenses, or any other copyright information is unnecessary in the alt text. It wastes words that might be better used in a caption underneath the picture.
Use your keywords, but sparingly.
Alt text should only include the article's target keyword if doing so is simple. If that's the case, you could use semantic keywords, which are the most salient parts of a longtail keyword. Since "how to" may not fit organically in the image alt text, you may want to use "lead generation" instead of "how to create leads" as the main keyword of your content.
Proofread for spelling mistakes
Images with misspelled alt text may be frustrating for site visitors and cause indexing issues for search engines. Similar to reviewing other material on the website, you should examine the alt text.
Don't add alt text to every image
In most cases, adding alt text to images on a website is a good idea for search engine optimization (SEO), user experience (UX), and accessibility reasons. For instance, decorative images or those whose purpose is explained in the surrounding text should have their alt attributes left blank. This decision tree provides a more thorough analysis of when alt text should be used and when it should not.
Start Improving Your Alt Text Today
So, where do you even begin when creating alt text for online content like blog posts and web pages? Do a quick content audit to determine if any of your images need alt text that hasn't been included yet. Keep an eye on how the sites you update with new alt tags do in terms of organic traffic.
Your long-term success with search engine optimization depends on how many photos you can get optimized.
If you're struggling to create a powerful Alt Text for your website, we can help. Let us know about your requirements, and we're happy to help you.